新聞動態
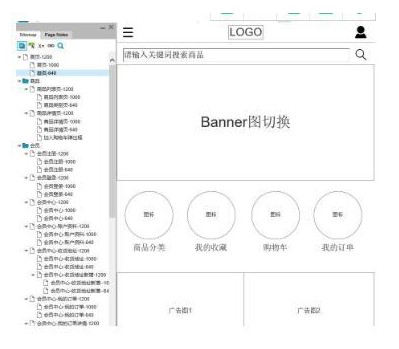
網站設計前需要制作網站原型圖嗎?那么什么是網站原型圖呢?可以理解為是網站界面的草圖或者框架結構,按照原型圖制作的粗糙程度劃分為高保真原型圖和低保真原型圖,有些高保真原型圖看上去跟真的網頁一樣,還有各種動畫效果,非常棒。但會心科技認為,原型圖還是沒必要做的太精細,不然就失去了原型圖的意義,因為網站原型圖的最大作用就是試錯成本低,通過低成本的試錯功能增加網站真實設計圖的通過率,那么回歸主題,網站設計前需要制作網站原型圖嗎?原型圖如下所示。

根據筆者了解,網站原型圖最適合的場景就是網站內容欄目繁多或者網站邏輯復雜,需要原型圖為設計師理清思路,所以,如果是簡單的企業網站,欄目基本就是首頁、關于我們、產品展示、新聞中心、人才招聘、聯系我們。這種就沒必要花費時間去做原型圖了。
對于門戶網站、欄目比較多的集團網站、交換類型網站、個性化定制網站,這種欄目結構比較特別,如果沒有原型圖,設計師不知道怎么規劃內容。所以簡單常規的網站設計可以不用制作原型圖,而稍微復雜特殊的網站需要制作原型圖。
對于復雜網站,網站原型圖的作用還是非常明顯的。首先,通過原型圖的策劃和制作基本就把整個網站的邏輯都理清理順了,讓客戶更加清晰網站制作完成的情景,明確網站的作用功能;其次,再原型圖的制作過程中,通過反復修改和客戶溝通修改意見,充分利用原型圖低成本試錯功能,大大減少網站設計階段的修改次數和工作量,雖然制作原型圖花費了時間,但可以通過后期節省的工作時間補回來,從整體上還是加快了項目進度;最后,網站原型圖可以方便演示,適合演示給投資人或者內部演示,非常方便。
目前設計網站原型圖的工具有很多,如最年久的Axure RP,目前流行的墨刀、Mockplus。Axure RP是最多人推薦使用的,基本免費,而墨刀是采用初級免費高級收費的平臺方案。如果不從收不收費來看,還是墨刀做的比較好,可以直接上傳到服務器供客戶瀏覽,適合PC網站、手機網站、APP設計,而且還內置了很多組件、模板等。
網站設計原型圖一般由誰來做,正常是產品經理或者網站策劃師,如果是小網站,可能就直接由設計師制作了。那么如何快速做好網站原型圖呢?可不能小覷這方面的工作,正常我會先大致把網站的整體架構和思路理清楚,如果比較復雜,還會先用筆畫一些草圖,然后才開始再原型圖工具上工作,開始的時候先把頁面都建好,然后做一下公用的模板,才開始具體頁面的制作,遵循由主到次的順序,最后再整體修改。

15周年慶鉅惠活動,免費獲取報價方案請致電400-0592-888或提交留言,我們馬上為您服務!



15周年慶鉅惠活動,免費獲取報價方案請致電400-0592-888或提交留言,我們馬上為您服務!


